Import Draw Io Into Confluence
Using draw.io in Confluence Cloud
draw.io is a fully featured diagramming tool, with large shape libraries and templates for a wide range of diagrams.
Confluence users who are new to diagramming can start with the getting started section below to learn the basics of draw.io and diagramming.
Administrators can jump to the following sections to see how to mass-import Gliffy diagrams, customise draw.io with a corporate style, custom libraries or templates, troubleshooting problems, and managing licenses.
Getting started
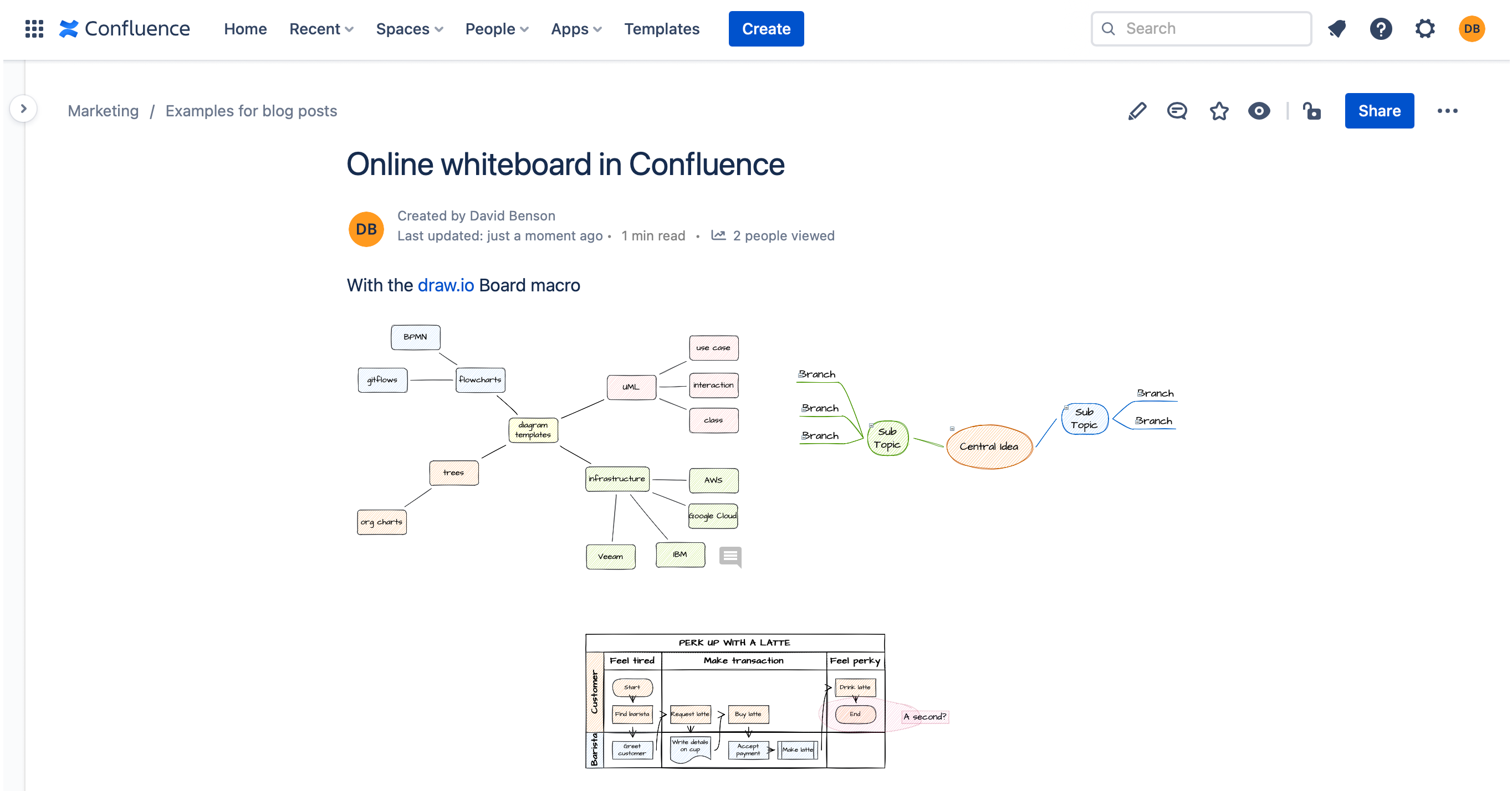
Step 1: Use the draw.io Board macro as an online whiteboard. Remote teams find the simpler editor useful for quick collaboration and discussions in meetings.

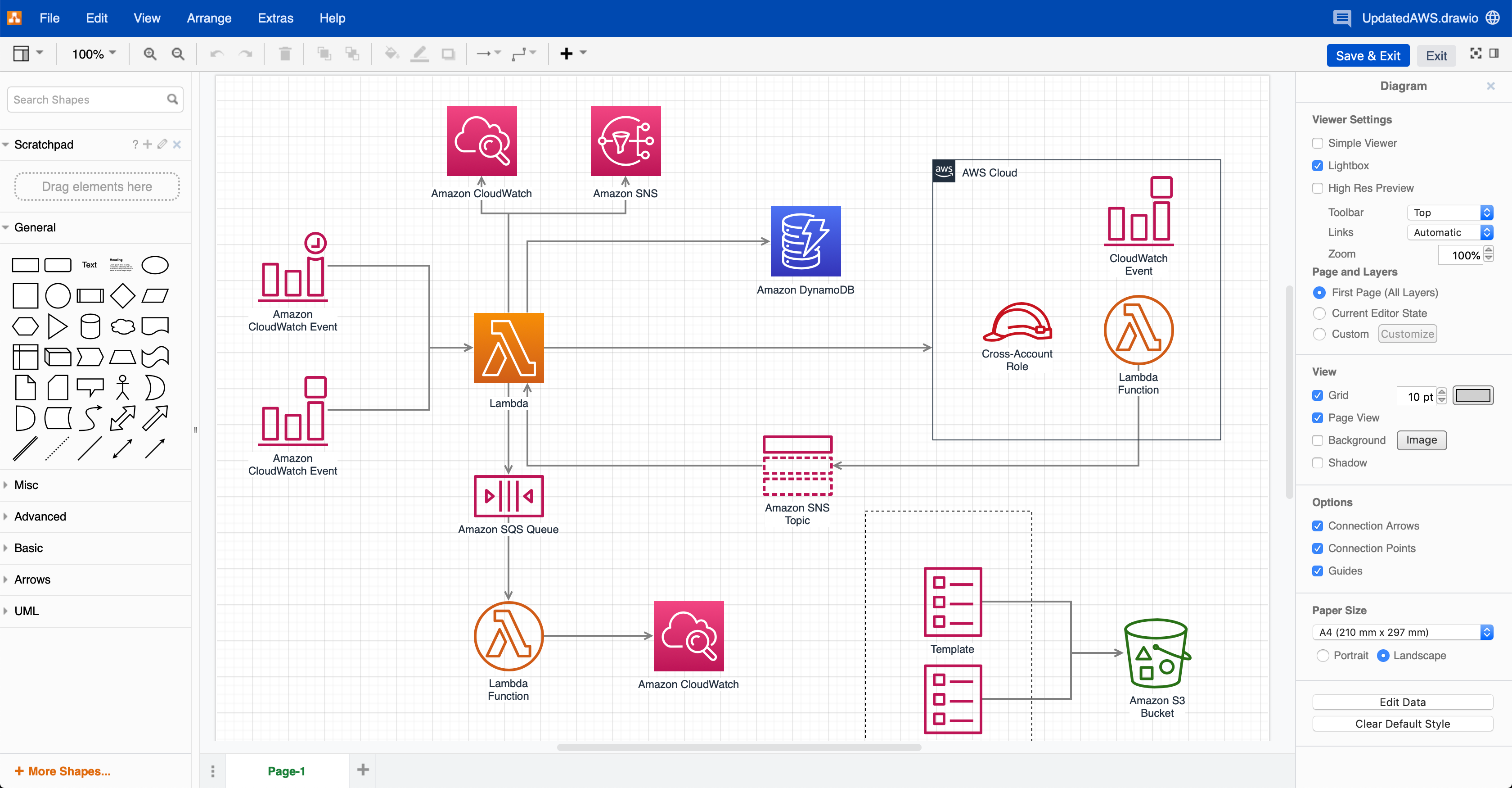
Step 2: Get familiar with the more complex draw.io Diagram editor layout. Note: The draw.io layout is almost identical to the editor at app.diagrams.net.

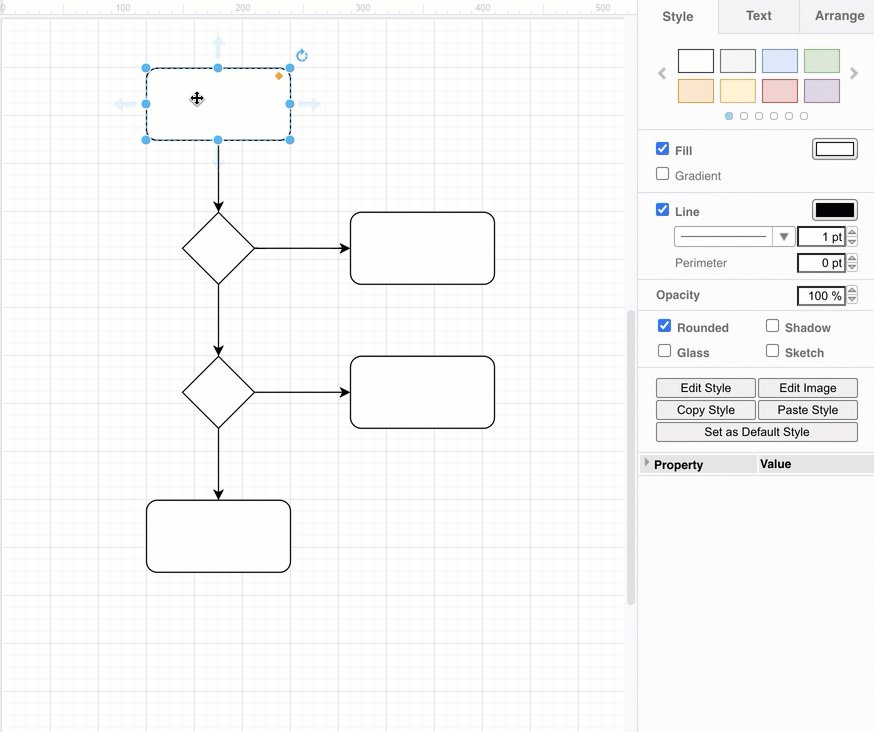
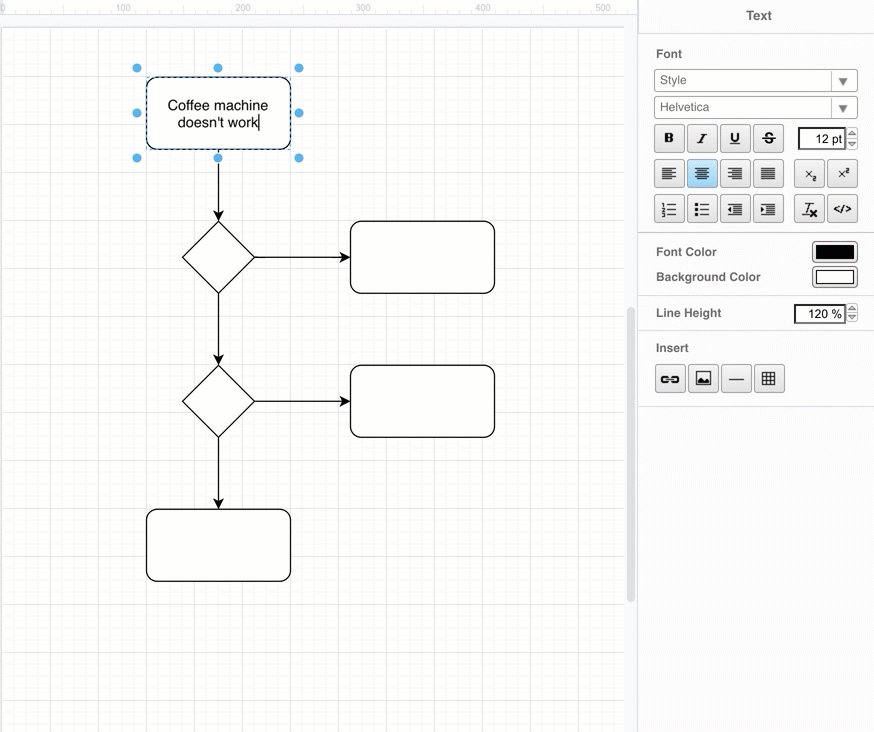
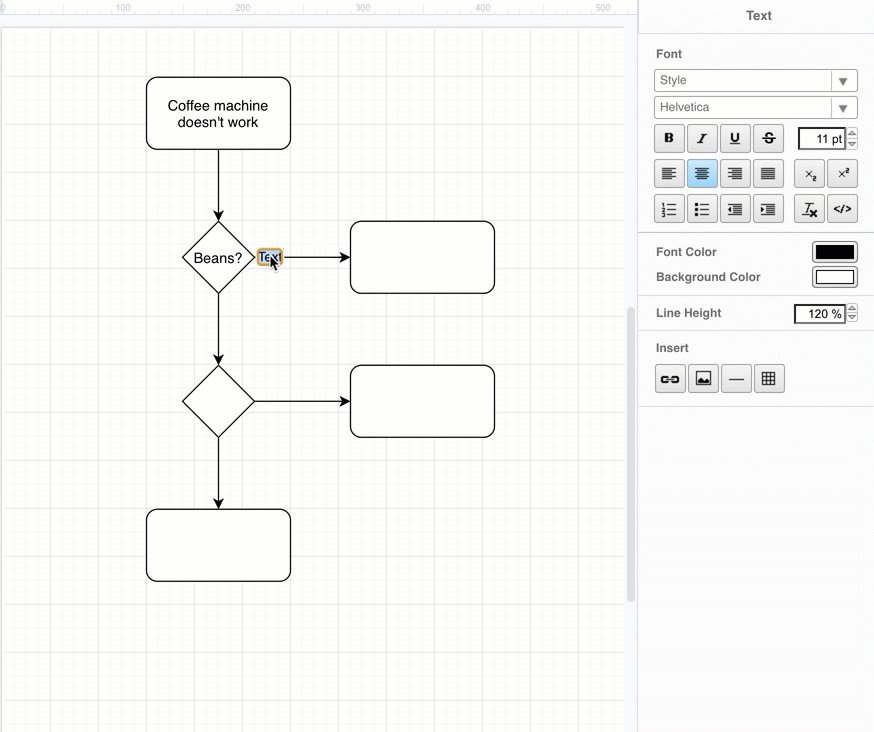
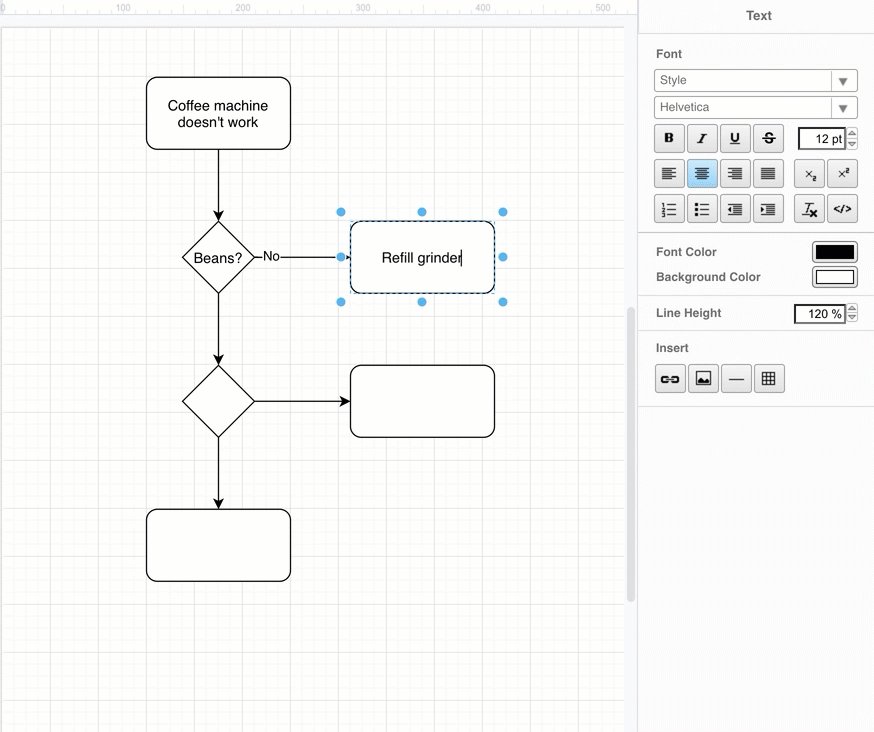
Step 3: Create a basic flowchart with the draw.io Diagram macro to learn the most common tools.

Step 4: Publish the diagram on your Confluence page. You can also make your diagram appear larger or smaller.
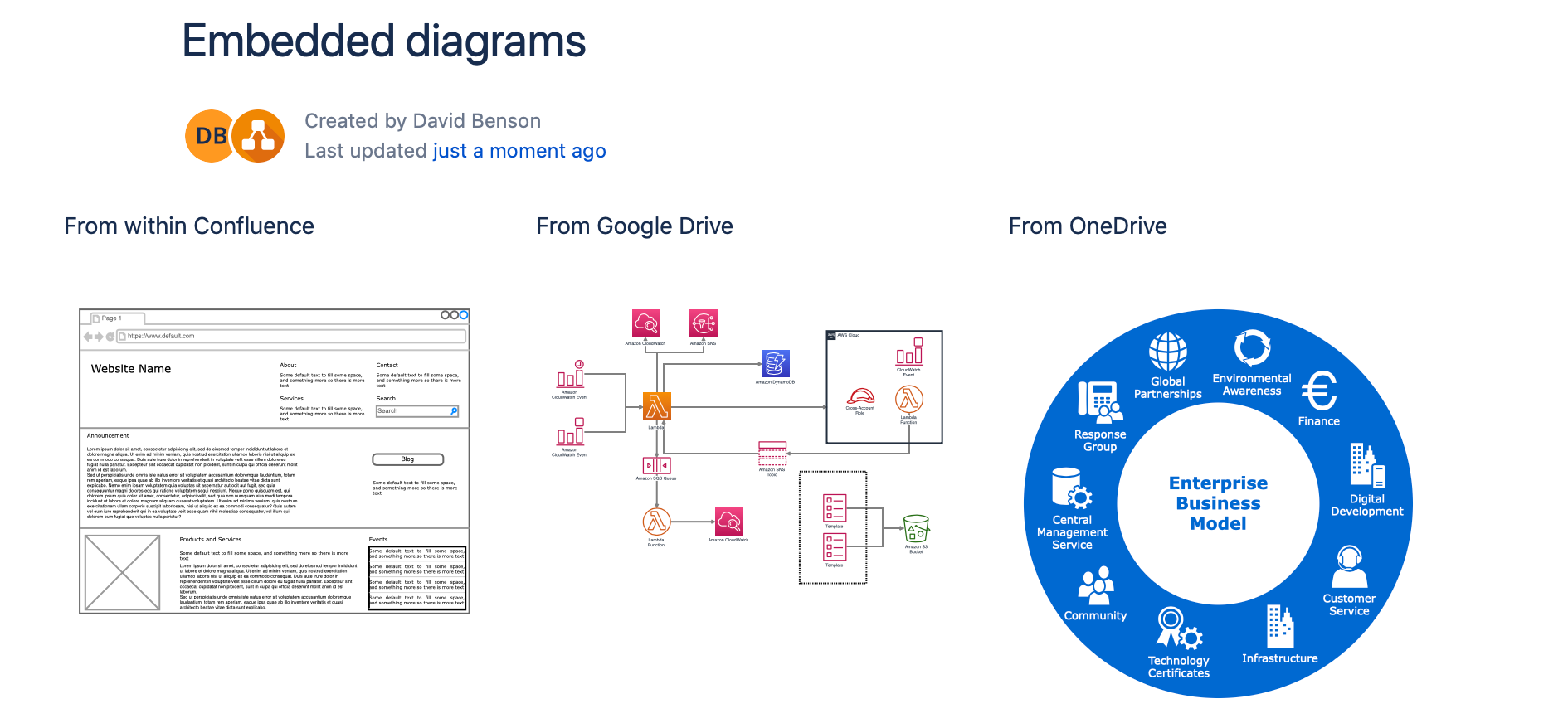
Step 5: Embed or reuse existing diagrams in your Confluence instance. Alternatively, embed diagram files saved in other cloud storage platforms.
- Google Drive
- OneDrive

draw.io for Confluence administrators
Gliffy mass import
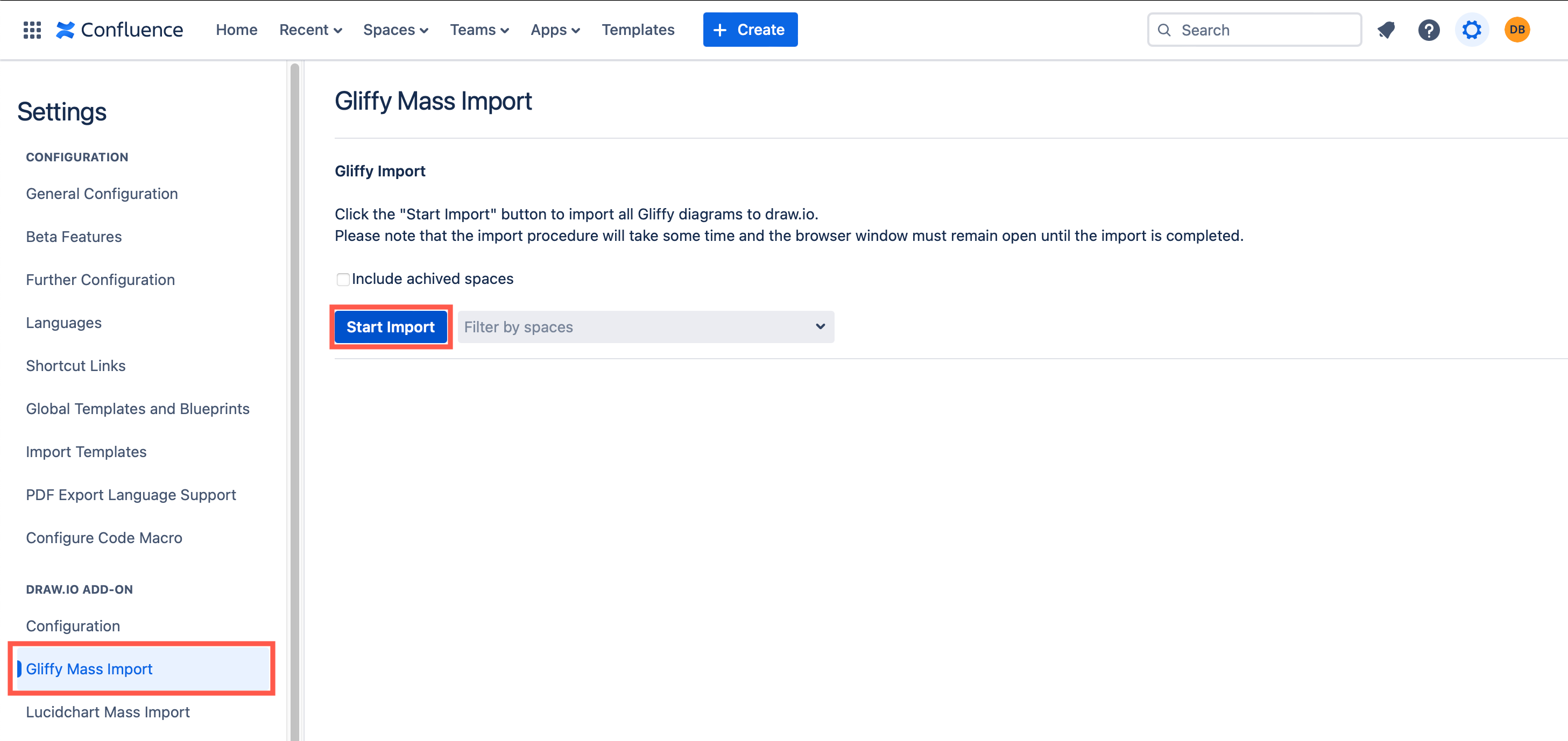
Administrators can convert all of the Gliffy diagrams in a Confluence Cloud instance into draw.io diagrams via the Confluence Settings.
- Go to the Confluence Settings in your Cloud instance.
- Select on draw.io Gliffy Import in the left menu.
- Click on the Start Import button and wait for the import to complete.

Learn how to use the Gliffy to draw.io mass import feature
Customising in Confluence Cloud
Confluence Cloud administrators can customise draw.io to make it easier and faster for their users to create diagrams following a consistent style. This is especially useful when they need to use corporate assets, follow corporate style guidelines, or use custom shape libraries and templates.
Style draw.io to match your corporate image
By editing the draw.io JSON configuration code, you can set new default shape and connector styles, colour palettes, and fonts, as well as the colour of the UI.
For detailed steps and examples, see the linked documentation for each feature you want to customise.
Customise the style palette: The style palette is displayed at the top of the format panel on the Style tab.
Customise the colour palettes: The colour palettes are displayed whenever you click on a colour button in the format panel. Customise one or more of the palettes to display your corporate colours.
Customise the font list: The font list appears on the Text tab in the format panel. Set which fonts appear in the draw.io font list by default, add fonts that are hosted on the web (e.g. Google), or add your own custom font file if you need to.
Make the draw.io editor UI match your Confluence colours: If your users are disoriented by opening the draw.io editor when it is a different colour to your Confluence Cloud theme, you can set a new draw.io UI colour for the menu bar.
Load plugins by default: If your employees regularly use one of the draw.io plugins, for example the anonymize plugin, you can add these plugins to the draw.io JSON configuration and load them by default.
Note: that these plugins are provided as-is, as unsupported examples for developers.
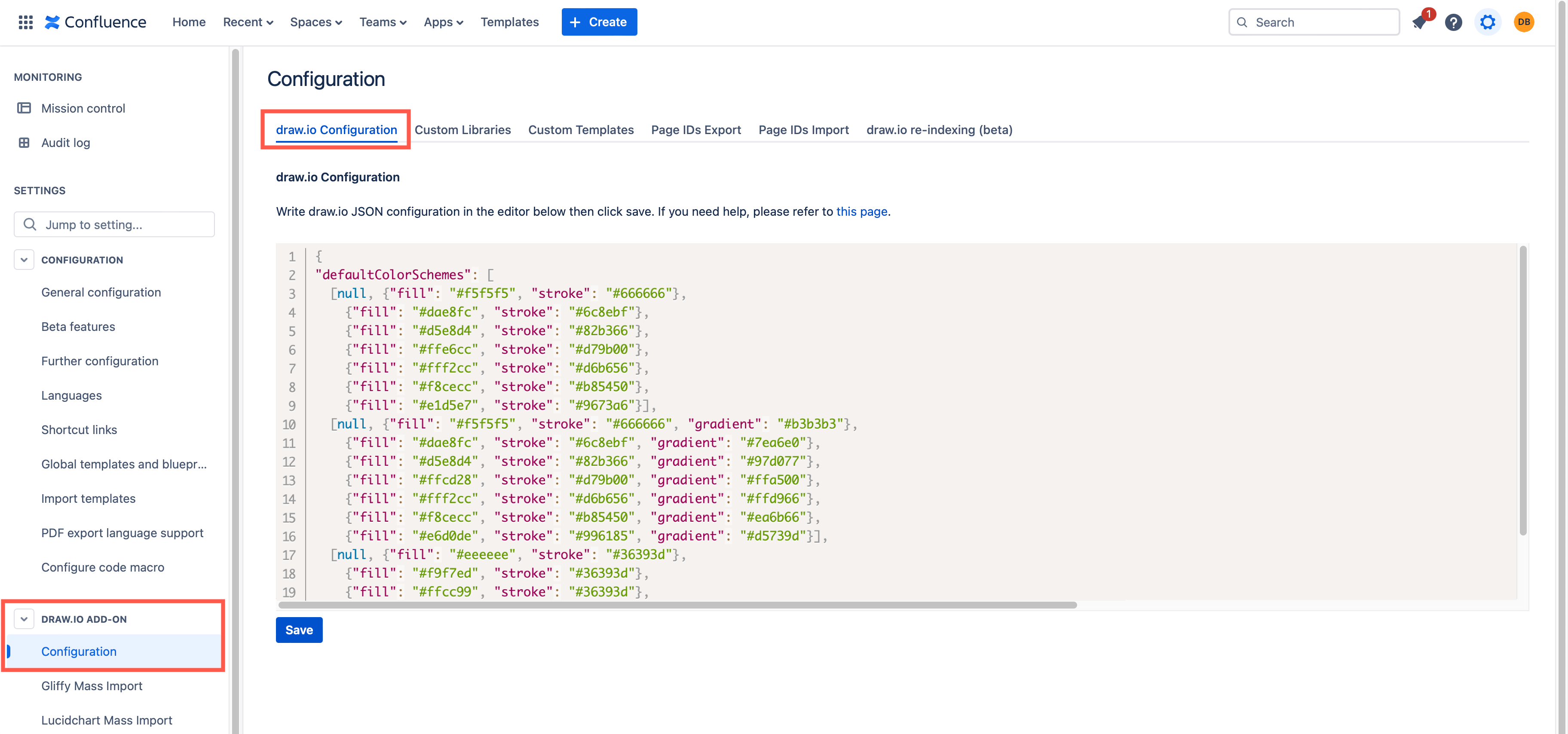
- Open your Confluence Cloud settings.
- Go to the draw.io Configuration in the Atlassian Marketplace section on the left.
- Edit the JSON configuration code in the draw.io Configuration tab.

Provide shapes and corporate assets in custom libraries
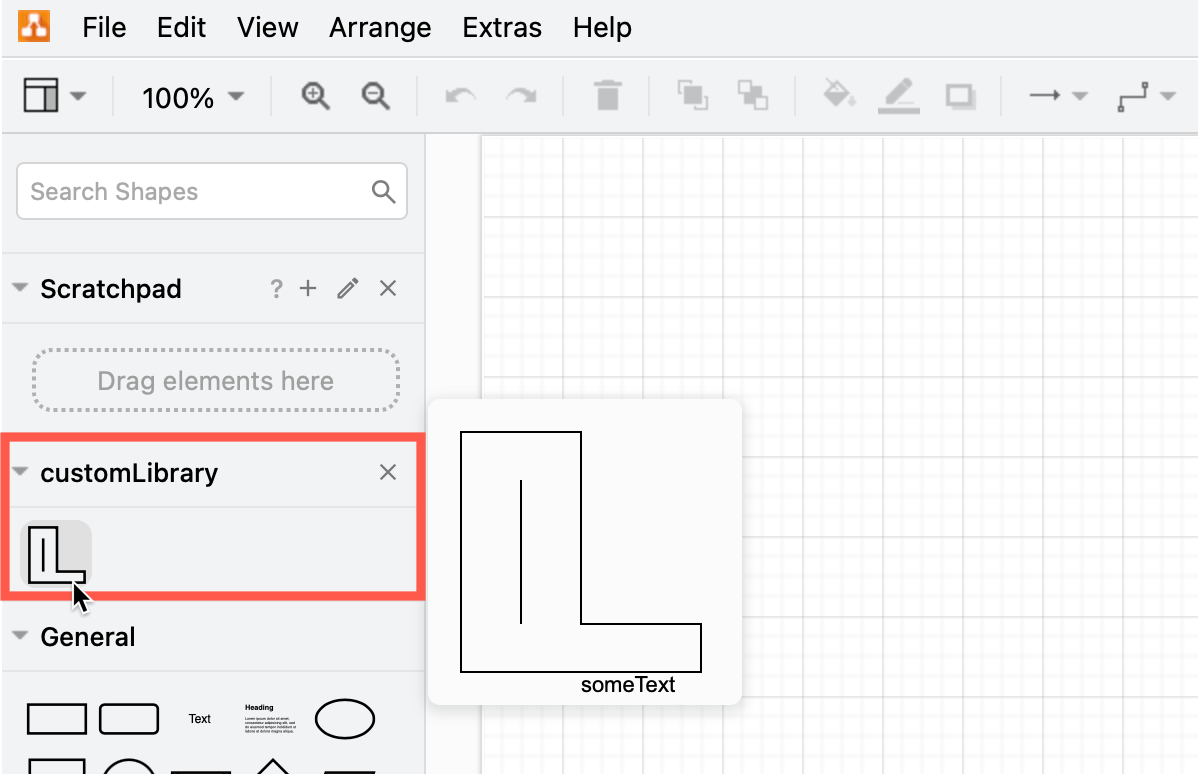
Make a custom shape library available by default: When your users need to add complex or specific shapes to their diagrams, or add images and other corporate assets (like a copyright notice or a logo), you can add a custom shape library to draw.io and make it available by default.
- Add the custom shape libraries via the Custom Libraries tab in the draw.io Configuration section in your Confluence Cloud Settings.
- Set it to open by default for all users by editing the JSON code on the draw.io Configuration tab.

Add custom templates to diagram faster
Custom templates are useful when multiple users need to create a similar set of diagrams, or work from the same foundation. They help users diagram both faster and more consistently in your corporate or departmental styles.
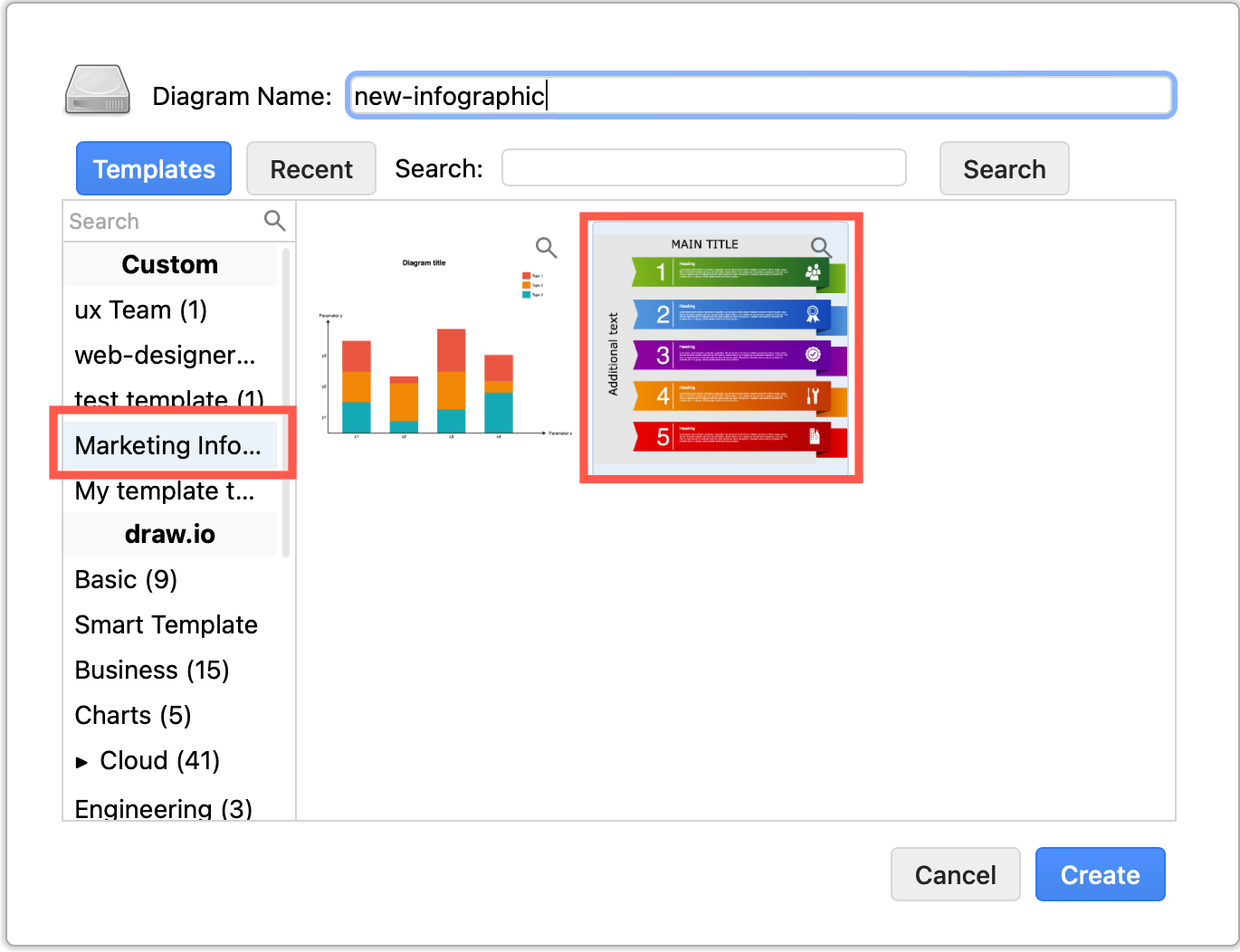
Add and categorise custom draw.io templates: You can custom template categories and diagrams that users will see first when they create a new draw.io diagram.
For example, add your own floorplan template for regularly changing seating arrangements, UML diagram templates for your core application code or databases, network diagram templates, infographic backgrounds, and more.
- Add the custom templates via the Custom Templates tab in the draw.io Configuration section in your Confluence Cloud Settings.
- Add template diagrams to your template category pages.

Troubleshooting
- Solve PDF export problems under Confluence Cloud
- Resolve a Diagram not Found error
Administration and licensing
- See the number of draw.io diagrams in a Confluence instance
- License draw.io for Confluence Cloud correctly
- Get a community draw.io license for Confluence or Jira Cloud
- Generate a quote for draw.io for Confluence Cloud (annual billing)
- Find the draw.io app version and SEN in Confluence Cloud
- Open the app management pages in Confluence Cloud
- Migrate between Confluence instances
- What happens to diagrams when the draw.io app license for Confluence or Jira Cloud becomes invalid
- Understand how data is stored and how user data flows in draw.io for Confluence and Jira Cloud
- Configure draw.io to use a specific server endpoint region or restrict data transmission
Import Draw Io Into Confluence
Source: https://www.diagrams.net/doc/drawio-confluence-cloud
Posted by: khangwartan.blogspot.com

0 Response to "Import Draw Io Into Confluence"
Post a Comment